
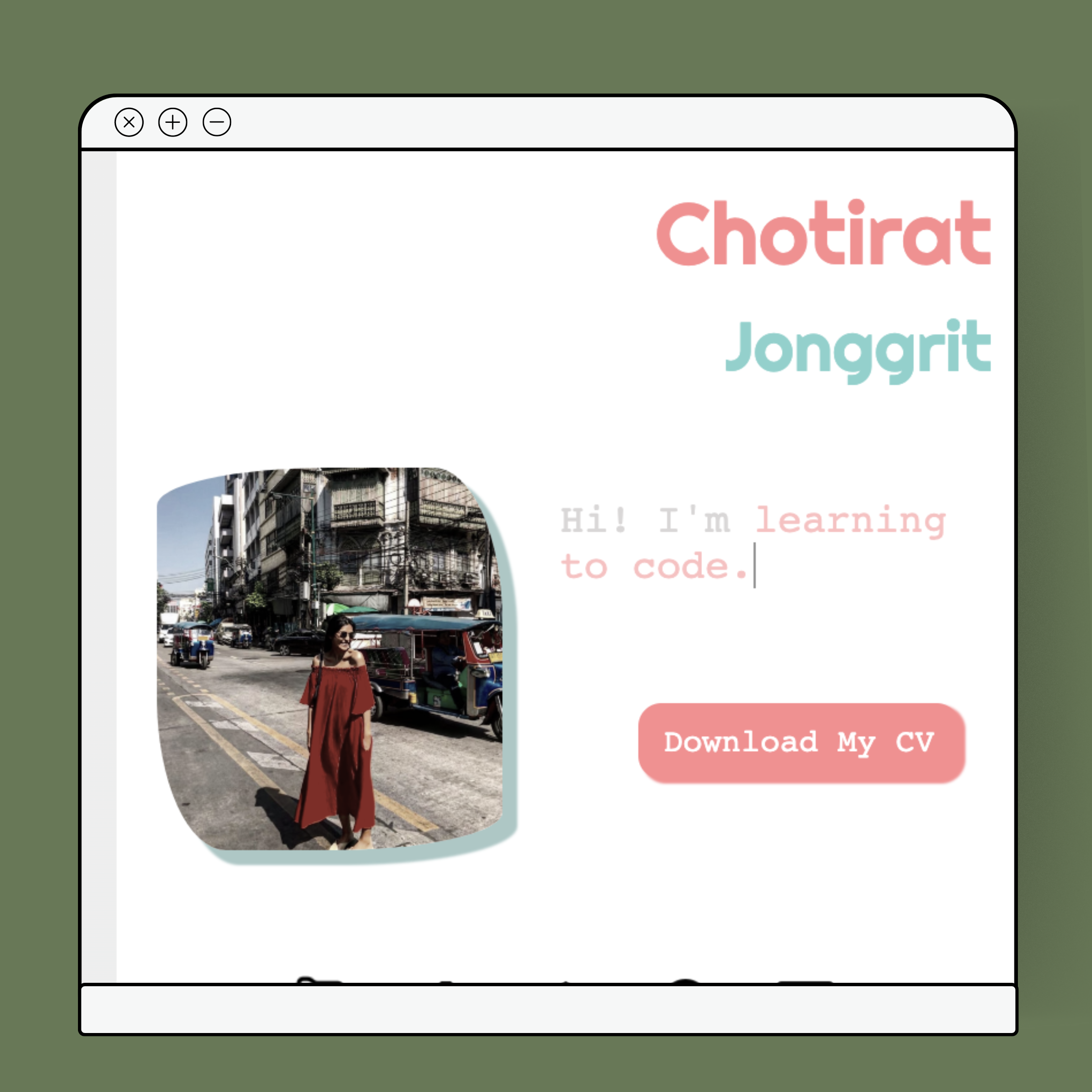
Online Resume
In this project for beginners, I took my first steps into the exciting world of web development. I learned the ABCs of HTML, CSS, and JavaScript while making my very own landing page.
Read More...So, what's the big deal about this project? Well, it's like the start of my journey in web development. Check out the landing page I created – it's where I laid the foundation for all the coding adventures I've been having since then.
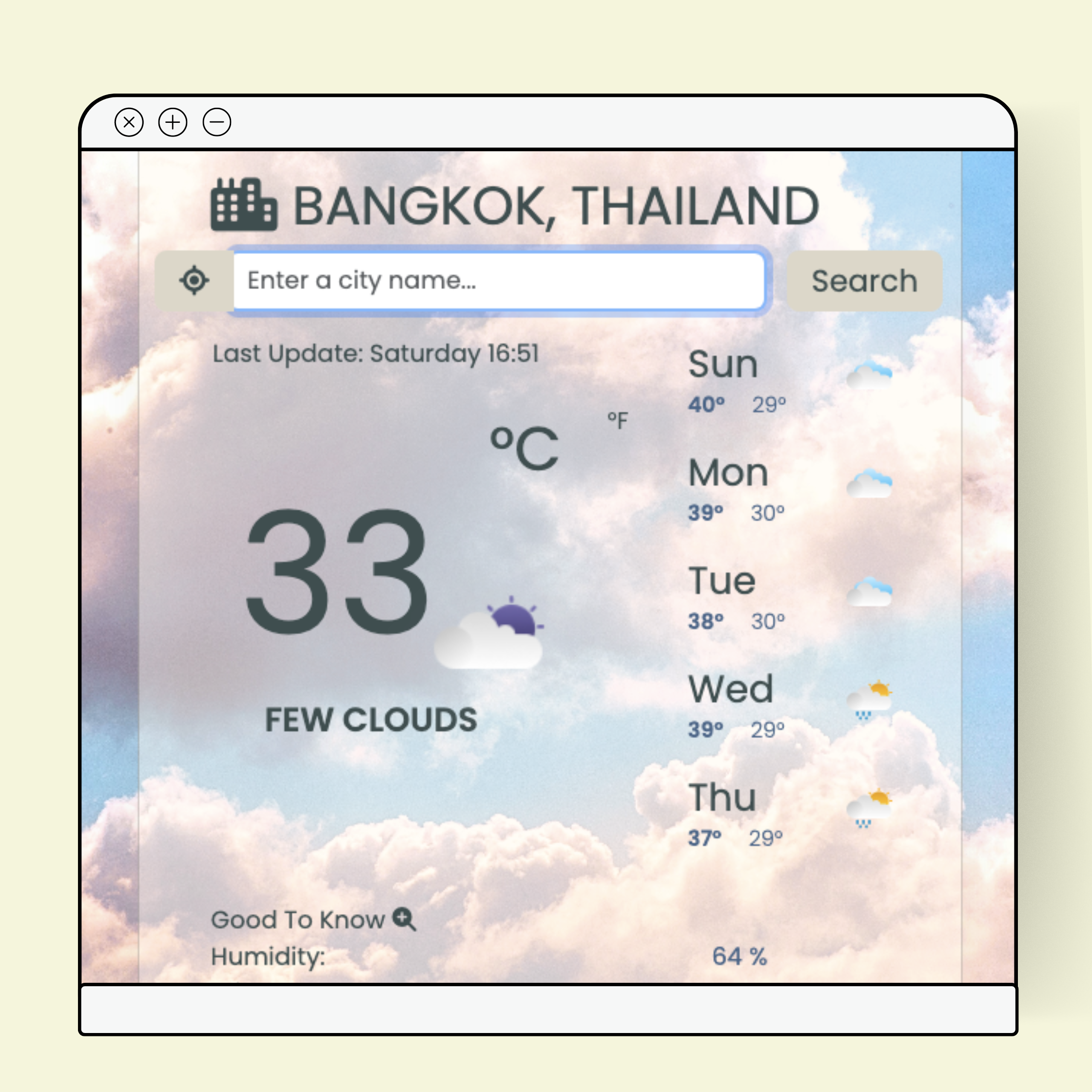
Weather App
In this project, I jumped into the world of live API to make a dynamic weather app. I aimed for a design that's user-friendly. It shows the weather info in a way that's not only easy on the eyes but also easy to understand. People can get the latest on weather conditions, forecasts, and what's happening in their area, all thanks to the API integration.
Read More...While working on this, I got the hang of handling requests to the API and even learned how to tackle any hiccups along the way. This project basically shows off my knack for seamlessly putting together live APIs, so that users can get the freshest and most accurate weather details .


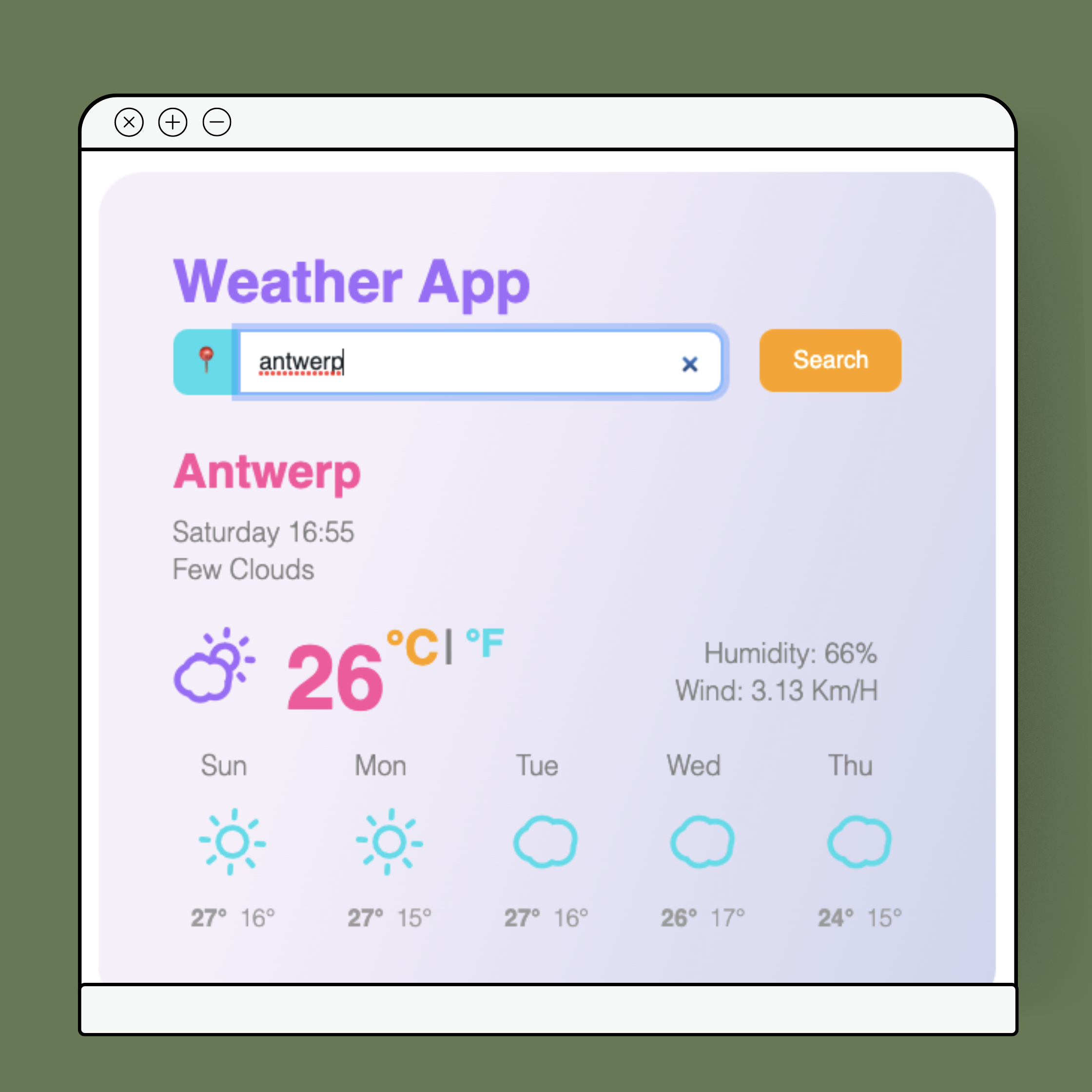
Weather App 2.0
Utilizing my knowledge of HTML, CSS, and JavaScript, I embarked on building the Weather App using React. This project marked my entry into the world of React.
Read More...Through this project, I deepened my understanding of React's core concepts, such as state, props, and components. This project reflects my growth as a developer and my ability to adapt and apply new technologies.
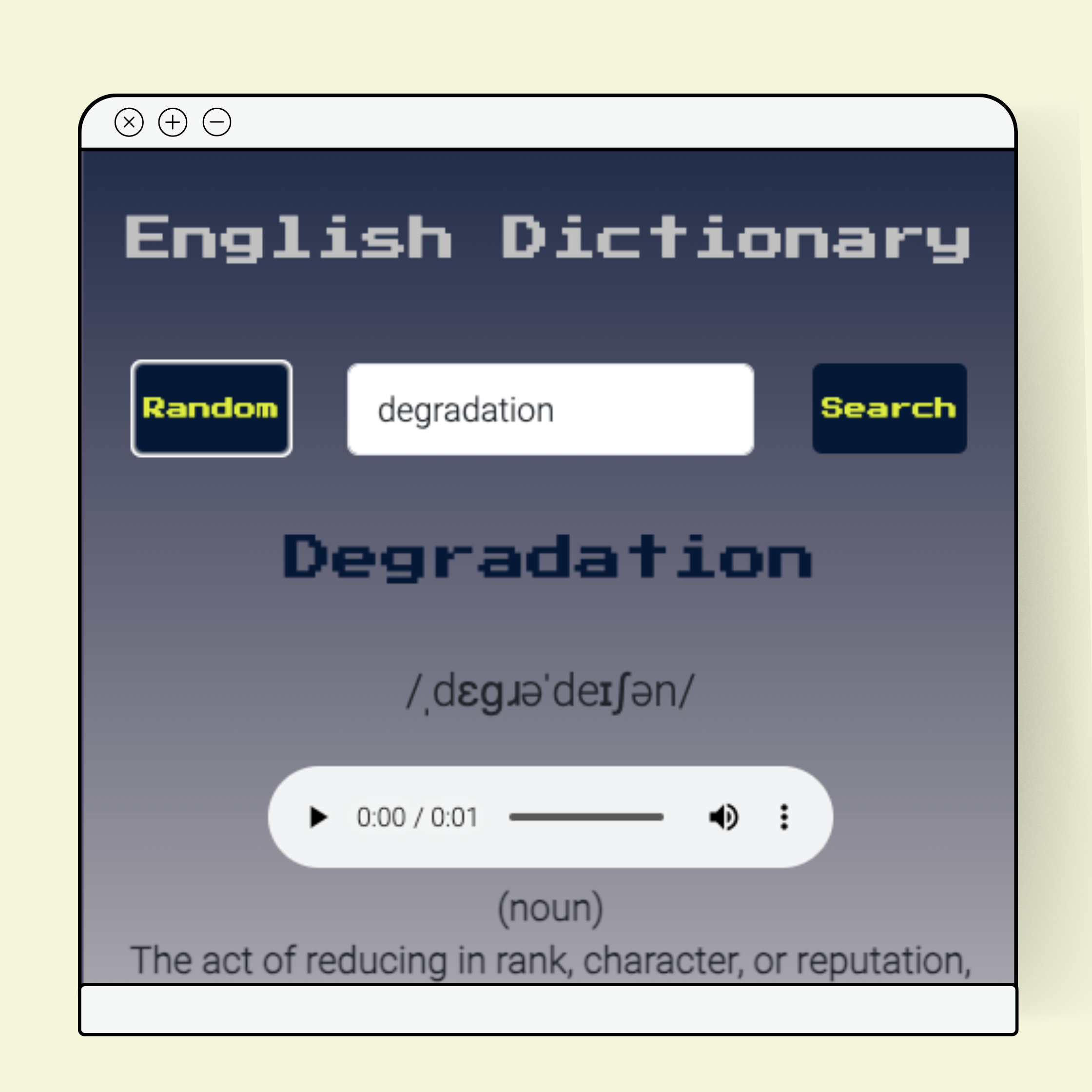
English Dictionary
Dive into the wordy world with this awesome English Dictionary App. So, I wanted to spice up my web development skills, and what better way than crafting this dictionary using React, right? One of the standout features of the app is the random word function. It's like a surprise button that makes learning fun and unexpected!
Read More...Through this project, I also merged the charm of retro gaming aesthetics with the power of modern web development. The app not only provides instant word definitions but also immerses users in a pixelated interface reminiscent of 64-bit games. This project showcases my ability to blend functionality, aesthetics, and a touch of nostalgia.


Bike Shop Website
I proudly present my creation – a website for a local Bike Repair Shop. I used HTML, CSS, JavaScript, and Bootstrap to make this site really cool and responsive. It's like a virtual place where the shop can show off what they do.
Read More...The site looks great on different devices, and my goal was to help the shop connect with customers in a digital world. This project shows how the shop is all about top-notch service and embracing tech at the same time.